Gatherers an insight into the weather system

Some people have asked how I came about making it and so I thought I'd share. Interestingly thinking about sharing it has shown me where I need to make some improvements, so I don't mind sharing this because it will change.
It all began as a dream, or did it start as a nightmare? I guess first things first is we have to understand how the world is constructed to understand what it actually is. The world is a 64 by 64 grid of game objects that are called Landblocks.

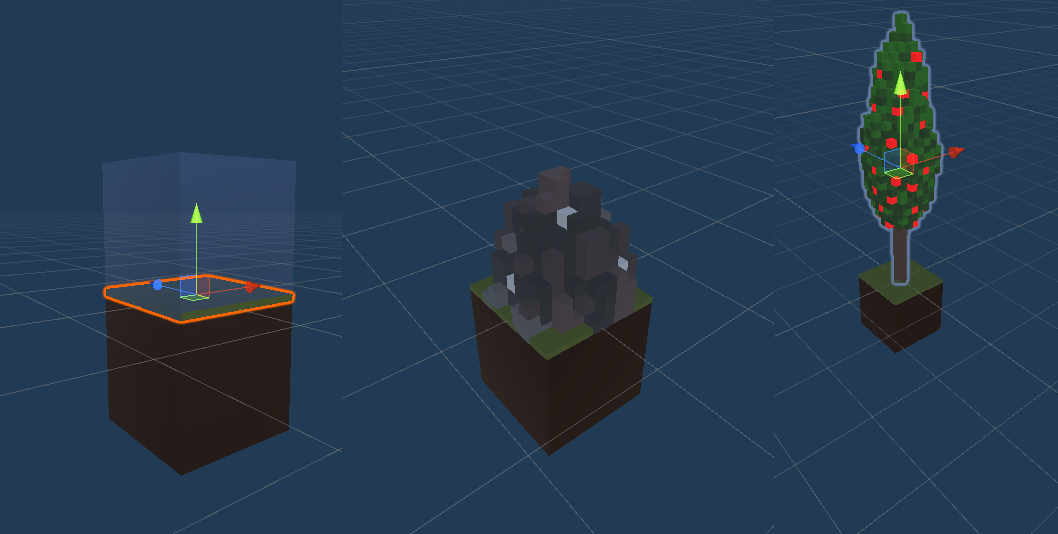
Each of these LandBlocks is a prefab that primarily contains two cubes one for the water and one for the land and they are housed in empty game objects that are centred at zero. The two cubes are offset so that their top or bottom edges are aligned with 0 and by changing the empty game object scale on the Y axis I can make them rise or fall from there the elevation value which is the Y value of each land blocks transform position. In addition each of the prefabs has a tree and a rock mesh and a cube that represents grass. There is a Collider that is used for the mouse detection so that the blocks can be clicked on, but other than that Gatherers has no physics or collision system in play. When the world is generated each of the prefabs is given some data to identify it. This comes from list which I've called GrassGrid, but I'd probably rename it if I started again and this identifies whether it's rock, grass or sand and whether it contains a tree or a rock object.
Moving onto the weather. There is a list of Vector2s created to record saturation and each of these is given values when the world is created depending on the Block type. Rock has a low saturation potential, grass has a high potential, and the the X in the Y of that array represent the actual saturation X and the capacity for saturation Y. When the world spawns X is at 0 because it hasn't had any saturation yet and Y is set to the potential saturation of It's block type. On any block if X exceeds Y then we see the Water Cube which is scaled on the y-axis to represent the excess saturation (X minus Y) When X is less than Y there is no water above ground.
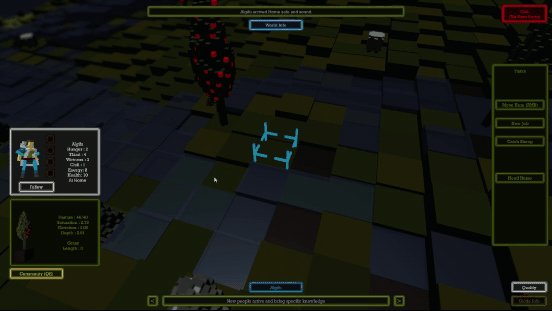
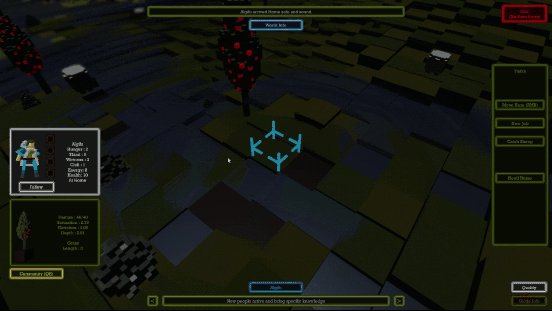
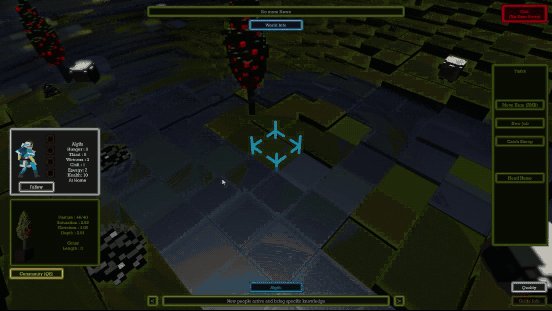
To the weather system, depending on whether it is sunny or raining there is a function called, which will either dry the land out or add to the saturation. This happens at varied rates so when it's raining there is a random range which just dictates how much it's raining and each time the rain function is called every block receives 0.1 saturation on the X variable of the saturation list. As the saturation builds in X and it approaches the value of Y for any block, as long as X is less than Y the ground appears dry and as soon as X exceeds Y you see the water on the Block.

Separate from the the rain function is a function called WaterDrop and what that does is if the saturation on any given block X exceeds Y it then looks at its neighbouring blocks and calculates which of its neighbours is the lowest in comparison, combining its height and it's excess saturation. The lowest block will be given some of the saturation X. For example block A, the block that is over saturated, looks at all the other blocks and picks the lowest neighbour, block B. It then passes 0.1 of its X saturation value onto it so it goes down and the lower neighbour goes up. As well as this it can pass part of its matter and that's how the erosion works so depending on on how much it's excess saturation is, it will also part with some of its depth from the grassgrid list. In doing this block A's Y saturation, the capacity for saturation, is reduced and on block B the Y saturation is increased.
That is in essence how it all works. It is not a perfect system at the moment and I will be looking at refining it. There are some anomalies that become present but that's the gist of it. It has some additional complexities for example soil blocks when the Y saturation value reaches 0 will then become a Rock Block and the process starts again. The same will happen with a block of sand. You can erode the soil and sand to a point where it will become the next type. Soil becomes Rock and Sand becomes Soil etc.
There is no moving water it is just moving values in lists, creating the illusion of moving water. The wetness does have impacts on the environment, the grass value goes down when it's submerged and so the corresponding materials are enabled, which makes it look like it gets muddy, rock gets wet and the sand gets wet and the trees decline because they don't grow well when flooded.
All of this is driven by the saturation grid list of Vector2s and the regular checking of the WaterDrop function which is called every 0.1 of a second.

It took a bit of trial and error to get it to this point and it is definitely the reason Gatherers was so incomplete and unplayable when the submission clock ran down. I am pleased that it was enough for people to see the potential of it. I look forward to getting it working perfectly, but for now it is good enough.
Files
Get Gatherers
Gatherers
Gather in an evolving world
| Status | In development |
| Author | TheSoulSelector |
| Genre | Survival |
More posts
- Gatherers_PostJam_v0.1.9 time to save!Jun 09, 2021
- Gatherers_PostJam_v0.1.8May 14, 2021
- Gatherers_PostJam_v0.1.7May 12, 2021
- Gatherers_PostJam_v0.1.6May 11, 2021
- Gatherers_PostJam_v0.1.4Mar 21, 2021
- Gatherers_PostJam_v0.1.3Mar 16, 2021
Leave a comment
Log in with itch.io to leave a comment.